Journal Information
Title: Enfoque UTE
Abbreviated Title: Enfoque UTE
ISSN (print): 1390-9363
ISSN (electronic): 1390-6542
Publisher: Universidad UTE (Quito, Ecuador)

En los últimos años han surgido muchos avances que han contribuido a facilitar el desarrollo de interfaces basadas en movimientos de las manos realizados en el aire y sin contacto con superficies. Esto ha permitido que en varios tipos de aplicaciones los dispositivos tradicionales como el ratón y el teclado hayan sido reemplazados por el uso de gestos. Este estilo de interacción con las computadoras no sólo resulta más atractivo sino que también puede considerarse más “natural” para los usuarios. Además, existen varios escenarios en los cuales es deseable no tener contacto con los dispositivos empleados ya sea por higiene, seguridad, accesibilidad, etc. (de la Barré, Chojecki, Leiner, Mühlbach, & Ruschin, 2009). Precisamente, la sala de clases es uno de los lugares donde la interacción sin contacto puede resultar de gran interés para los estudiantes y de utilidad para mejorar el proceso de enseñanza aprendizaje apoyándolo con el uso de tecnología. Como ejemplos de esto puede considerarse el controlar un software de presentaciones (como PowerPoint) o resolver ejercicios de matemáticas moviendo las manos, de pie o sentado, a cierta distancia de una pantalla. Sin embargo, a pesar de la gran cantidad de estudios realizados en esta área de la Interacción Humano-Computador (HCI, Human Computer Interaction), aún son necesarios más esfuerzos que aporten al desarrollo de mejores productos de software que puedan utilizarse en el aula.
Existen guías de diseño y técnicas que pueden usarse para diseñar interfaces basadas en gestos sin contacto pero tienen ciertas limitaciones. En unos casos son muy específicas porque están enfocadas al uso de un dispositivo en particular (Maike, Neto, Baranauskas, & Goldenstein, 2014; Microsoft Corporation, 2013). En otros casos están orientadas a otros tipos de aplicaciones o a problemas de interacción muy específicos (Maike, Neto, Baranauskas, & Goldenstein, 2014; Argelaguet & Andujar, 2013). Más allá de esto, la mayoría de los estudios existentes han sido diseñados sin tener en cuenta ambientes educacionales, mientras que los de índole educativo no proporcionan guías de diseño y/o se concentran en un dispositivo específico (Hsu, 2011). Esto pone de manifiesto la necesidad de llevar a cabo más estudios sobre interfaces de este tipo.
Por lo expuesto, el objetivo de este trabajo es presentar el resultado de una revisión bibliográfica sobre el uso, diseño y evaluación de interfaces basadas en gestos realizados con la mano sin contacto, con la finalidad de proporcionar pautas para el desarrollo de aplicaciones que puedan ser utilizadas en las salas de clases. Teniendo en cuenta la variedad de aplicaciones que se podrían considerar, este estudio se limita a aquellas en los cuales el usuario debe interactuar con computadoras de pie o sentado a cierta distancia de la pantalla en que se visualiza dicha interacción. Aunque la mayoría de los estudios seleccionados no están enfocados específicamente al ámbito educativo, son analizados pensando en la construcción de aplicaciones para las salas de clases. No se pretende dar una guía o manual paso a paso, sino más bien organizar el conocimiento diseminado a partir de artículos científicos en el área de HCI. Como resultado, investigadores, profesionales y estudiantes podrán usar este artículo como una guía referencial para el desarrollo de sus proyectos con interfaces basadas en gestos manuales sin contacto enfocadas tanto a las aulas de clase como a otros ámbitos relacionados.
El aporte de este trabajo radica fundamentalmente en cuatro aspectos. Primero, proporcionar una revisión de algunos estudios en los que se desarrollaron aplicaciones de índole educativa basadas en este estilo de interacción y que puede servir como una referencia para el diseño y construcción de nuevas aplicaciones. Segundo, brindar una descripción sobre la forma en que se pueden captar los movimientos de los usuarios y reconocer los gestos que realicen. Tercero, explicar los aspectos concernientes al diseño de este tipo de interfaces, describiendo principios de diseño y métodos para seleccionar los gestos a incluir en la aplicación. Por último, describir algunos métodos para evaluar la interfaz diseñada, con y sin la participación de usuarios.
La interacción sin contacto (figura 1) es una forma de interacción con computadoras que se basa en el uso de partes del cuerpo para proporcionar datos de entrada sin tocar superficie alguna. Esta interacción es considerada como tal, siempre y cuando se lleve a cabo sin contactos mecánicos entre el usuario y cualquier parte del sistema (de la Barré, Chojecki, Leiner, Mühlbach, & Ruschin, 2009). Por lo tanto, el cuerpo humano se convierte en el dispositivo utilizado para entregar las órdenes al computador.


Diversas partes del cuerpo podrían utilizarse para la interacción. Aunque las manos son la principal parte del cuerpo utilizada para la interacción sin contacto, también pueden incluirse otras. Entre las distintas posibilidades pueden mencionarse el uso de la mirada, voz, pies, señales eléctricas del cerebro y el uso de varias partes del cuerpo al mismo tiempo.
Al utilizar las manos para este tipo de interacción diferentes enfoques pueden ser elegidos. Una primera alternativa consiste en utilizar únicamente posiciones y orientaciones de las manos para ejecutar una orden; es decir, si una o dos manos son colocadas en cierta posición con respecto a otras partes del cuerpo la acción es llevada a cabo en el programa usado. Por ejemplo, imagine un juego (figura 1) en el que sujeta un vaso con su mano y debe moverlo de un lugar a otro para atrapar gotas de agua que están cayendo (Erazo O. , Pino, Pino, & Fernández, 2014). Otra alternativa es utilizar movimientos que tengan un significado concreto; es decir, emplear gestos.
Los gestos son utilizados por los seres humanos como parte de su comunicación no verbal con otras personas pero su uso puede ser llevado a la comunicación de usuarios con computadoras. Para el efecto, conviene revisar la definición de gestos en el contexto de una conversación. Los gestos pueden definirse como etiquetas para acciones que tienen características de expresividad deliberadamente manifestada y que los participantes de la interacción pueden reconocer (Kendom, 2004). Por lo tanto, un usuario podría realizar movimientos con sus manos y éstos podrían ser reconocidos por la computadora para ejecutar alguna orden.
Obviamente, la cantidad de gestos que podrían considerarse es sumamente amplia y debería limitarse. Sobre esto se proporciona más detalles en una sección posterior.
Aunque el reconocimiento de gestos no es un tema de estudio nuevo (Norman, 2010), el desarrollo de nuevos dispositivos en años recientes ha contribuido a la proliferación de interfaces sin contacto. Existe una gran cantidad de estudios y aplicaciones que se han desarrollado utilizando tales dispositivos. Una de estas aplicaciones está relacionada con el reconocimiento del lenguaje de señas (Zafrulla, Brashear, Starner, Hamilton, & Presti, 2011), y aunque resulta de gran utilidad, y en particular para personas de capacidades especiales, se hará más énfasis en aquellas relacionadas específicamente al ámbito educativo.
Diversos estudios basados en interacción sin contacto y enfocados a educación se han realizado. Estos estudios cubren varias áreas del conocimiento tales como Matemáticas, Biología, Geografía, Inglés, entre otras. La tabla 1 muestra algunos ejemplos de los estudios realizados en años recientes. Sin embargo, muchos de estos estudios no han sido evaluados en salas de clase. Además, la lista no es exhaustiva y no se han incluido aplicaciones afines a Educación Física y para personas con capacidades especiales.
Por otro lado, también se han desarrollado aplicaciones educativas basadas en gestos con fines comerciales y otras disponibles de forma gratuita en Internet. Ejemplos de lo primero son Jumpido (http://www.jumpido.com/) y Kinems (http://www.kinems.com/). Respecto a lo segundo, KinectEDucation (http://www.kinecteducation.com/) es un sitio donde se pueden encontrar aplicaciones de este tipo y que no requieren el pago de una licencia.
Teniendo en cuenta que la interacción sin contacto requiere que el usuario realice únicamente movimientos de sus manos en el aire, se necesitan dispositivos diferentes a los habituales (ratón, teclado, etc.) para el seguimiento de la mano y el reconocimiento de gestos. Tres categorías pueden distinguirse: dispositivos usables y sensores, cámaras (visión por computador) y otras tecnologías.
Dentro de los dispositivos usables se encuentran los guantes y otros tipos de sensores que deben colocarse en las manos. Existen varios tipos de guantes que han sido fabricados para permitir la interacción mediante gestos. DataGlove (http://www.5dt.com/) y Fakespace Pinch Gloves (http://www.mechdyne.com/) son dos dispositivos de este tipo. El primero consiste en un guante con sensores para medir la flexión, posición y orientación de los dedos. El segundo también consiste en un guante, pero incorpora además hilos conductores que generan una señal cuando los dedos son apretados. En general, los guantes tienen como ventaja la posibilidad de proporcionar feedback al usuario mediante mecanismos de vibración. No obstante, los guantes pueden resultar incómodos de usar para los usuarios. Como alternativa se puede recurrir al uso de sensores incorporados en algún tipo de accesorio que sea más familiar y cómodo de usar. Dentro de este grupo Myo (figura 2) parece ser el más prometedor. Myo (https://www.thalmic.com/en/myo/) es un brazalete que se coloca en el antebrazo y mediante la lectura de las señales eléctricas de los músculos (Electromiografía) permite controlar computadoras, celulares y otros tipos de tecnologías. El programador interesado en crear aplicaciones con Myo no tiene que preocuparse del reconocimiento de gestos y empleando el SDK correspondiente puede desarrollarlas. A pesar de esto, y de ser un dispositivo económico y fácil de usar, el conjunto de gestos disponibles es limitado porque el reconocimiento de gestos se realiza a nivel de firmware . Así, con la finalidad de utilizarse en las salas de clases, Myo puede ser una mejor opción que los guantes, más aún si los guantes no se comunican en forma inalámbrica con la computadora. Independiente de esto, la interacción está condicionada a la persona que está usando el dispositivo o a disponer de varios dispositivos lo cual incrementaría notoriamente el costo. Esto hace que los dispositivos usables sean una buena opción fundamentalmente para el docente, pero no así para los alumnos (imagine a los estudiantes sacándose el guante y entregándolo a otro para que pueda usar el software).
La visión por computador es la opción preferida en la actualidad para el desarrollo de aplicaciones basadas en gestos y sin contacto. Como se mencionó antes, esto se ha dado especialmente a partir del desarrollo de nuevos dispositivos como MS-Kinect (http://www.microsoft.com/en-us/kinectforwindows/). Aunque Kinect (Figura 2) no es único en su clase, sí es el preferido. Antes de Kinect la opción elegida era el uso de una o más cámaras RGB. Kinect es un dispositivo desarrollado por Microsoft para la consola de juegos Xbox 360, que está compuesto por una cámara RGB, sensores de profundidad, un arreglo de cuatro micrófonos y una base giratoria motorizada. Una de sus principales características es que permite hacer detección y seguimiento de puntos específicos del cuerpo de la persona, siendo obtenidos a partir de mapas de profundidad y un algoritmo de detección de postura (Shotton, y otros, 2011). Esto permite además eliminar la calibración y detección de pose previa al uso de la aplicación, aspecto que era fundamental en aplicaciones basadas en cámaras RGB.
Para el desarrollo de aplicaciones basadas en Kinect, Microsoft pone a disposición el Kinect for Windows SDK, que incluye los drives y APIs necesarios. Otras alternativas open source son OpenNI SDK (http://www.openni.org/) y OpenKinect/libfreenect (http://openkinect.org) que proveen drivers y librerías tanto para MS Windows como para Linux y OS X. Además, se han desarrollado varios frameworks (como OpenNI) y kits de desarrollo (como FAAST (Suma, Lange, Rizzo, Krum, & Bolas, 2011)) que facilitan el desarrollo de aplicaciones basadas en gestos y Kinect. No obstante, en caso de necesitar reconocer un conjunto de gestos definidos por el diseñador de la interfaz se debe recurrir a algoritmos propuestos para este fin (Mitra & Acharya, 2007).
Aunque Kinect puede ser utilizado para interactuar con aplicaciones en las salas de clase (Hsu, 2011) hay un par de detalles adicionales a tener en cuenta. Actualmente, Kinect y su SDK sólo permiten la detección de un máximo de seis personas y el seguimiento de dos. Esto quiere decir que las aplicaciones desarrolladas sólo podrían permitir la participación de máximo dos personas a la vez. Además, la aplicación usada necesitará una forma de determinar él o los usuarios actuales; es decir, las personas de las cuales debe interpretar sus movimientos. Dos alternativas sencillas son: realizar un gesto para tener el control (por ejemplo un gesto “hola” en el que se mueve la mano de derecha a izquierda y viceversa) o asignar el control al o los dos participantes que estén más cercanos al dispositivo, siendo la segunda la opción más usada.
Otras alternativas para el reconocimiento de gestos en el aire también han sido propuestas. Por un lado, se ha propuesto utilizar el cuerpo como una antena que recibe el ruido electromagnético presente en el entorno (Cohn, Morris, Patel, & Tan, 2011). Por otro lado, también se ha estudiado el uso de señales acústicas para detectar los movimientos de las manos. Sin embargo, estos tipos de tecnologías pueden no ser adecuadas de utilizar en las salas de clases donde hay varias personas presentes y diferentes tipos de ruido.
Al momento de diseñar la interfaz de usuario diferentes aspectos deben ser tomados en consideración especialmente porque diseñar una interfaz basada en gestos sin contacto es diferente a diseñar una GUI (Graphic User Interface) y simplemente incorporarle gestos (Blake, 2012). ¿Qué gestos utilizar? ¿Qué acciones se llevarán a cabo con qué gestos? ¿Cuál es el espacio en el que interactuarán los usuarios? En las siguientes subsecciones se intentará responder estas preguntas. No obstante, es necesario tener presente que aunque existen varios estudios en los que se proponen guías de diseño para este tipo de interfaces, la mayoría de ellos no están pensados en aplicaciones para las salas de clases. Sin embargo, como nuestro escenario puede ser considerado un caso particular de aplicaciones gestuales, tales estudios pueden ser utilizados haciendo las debidas consideraciones para los salones de clase.
Un buen punto de partida para diseñar una interfaz sin contacto es tener en cuenta los principios de diseño de interfaces utilizados en HCI. Estos son abstracciones que ayudan a los diseñadores a pensar en los aspectos de sus diseños (Rogers, Sharp, & Preece, 2002) y que pueden conducir a tener una aplicación con mayor usabilidad. A continuación se describen algunos de ellos tratando de orientarlos a la interacción sin contacto.
Affordance. Es el término usado para referirse al atributo de un objeto que permite a los usuarios conocer cómo utilizarlo (Rogers, Sharp, & Preece, 2002). Hsu (2011) brinda algunas recomendaciones sobre este principio para el diseño de aplicaciones para el aula, aunque enfocándose únicamente en el uso de Kinect. El análisis de Hsu pretende demostrar cómo Kinect puede convertirse en una herramienta para mejorar la enseñanza y brindar soporte para el aprendizaje gracias a que permite crear aplicaciones divertidas e interesantes que estimulen la motivación de los estudiantes y promuevan el aprendizaje.
Visibilidad. Este principio señala que las funciones que se espera sean más utilizadas por el usuario estén claramente visibles, indicando qué se puede hacer (Rogers, Sharp, & Preece, 2002). De esta manera, la forma de controlar una aplicación queda notoriamente visible; además, en las GUIs el uso de menús es muy importante para que más acciones sean visibles. Es por ello que también se han propuesto varios tipos de menús para la interacción sin contacto (Ni, Bowman, North, & McMahan, 2011; Ren & O'Neill, 2012; Chu & Tanaka, 2014).
Mapping. Se refiere a la relación existente entre los controles y sus efectos (Rogers, Sharp, & Preece, 2002). Por ejemplo, en un software para reproducir vídeos, un botón con una imagen de un triángulo apuntando hacia la derecha puede tener el efecto de reproducir un vídeo. Para este mismo caso, otra alternativa puede ser dibujar el triángulo en el aire. Sin embargo, pueden presentarse ciertos inconvenientes al momento de encontrar el mapping adecuado entre gestos y funciones de la aplicación (Norman, 2010). Esto puede resolverse utilizando métodos adecuados para la selección de los gestos (explicado más adelante).
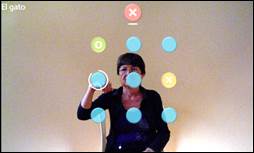
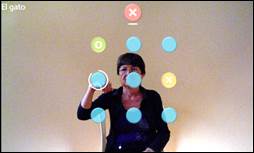
Feedback (retroalimentación). Se entiende como feedback la información que se envía de vuelta al usuario para informarle sobre la acción que está realizando y/o ha completado (Rogers, Sharp, & Preece, 2002). Como parte de una interfaz sin contacto, el usuario puede recibir feedback visual, auditivo, afectivo y háptico (o táctil). Este último sólo es posible en el caso de emplear dispositivos usables y se entrega en forma de vibraciones. El feedback afectivo se refiere a dar al usuario alguna información de carácter emocional y puede ser entregado de varias maneras tales como expresiones faciales o emoticons. Aunque explícitamente ha sido menos utilizado en aplicaciones educativas, su rol puede ser trascendental debido a que puede aportar significativamente a incrementar o disminuir la motivación del estudiante. Un ejemplo de esto son las frases de motivación (Erazo O. , Pino, Pino, & Fernández, 2014) que podrían proporcionarse en forma auditiva mientras se lleva a cabo una tarea. Precisamente el audio y/o sonidos emitidos constituyen el feedback auditivo, que ayuda a reforzar la información que recibe el usuario; por ejemplo, confirmar una selección realizada con un gesto mediante un sonido. A menudo el feedback auditivo es bien recibido por los usuarios pero no se debe abusar de su uso especialmente porque durante la clase el volumen y sonidos exagerados pueden provocar distracciones e incluso tornarse irritantes (Argelaguet & Andujar, 2013). Por último, el feedback visual que es el tipo de feedback más utilizado. Su uso en interfaces gestuales varía mucho dependiendo de la finalidad. Por ejemplo, si el objetivo es seleccionar un botón colocando la mano sobre él (gesto “Hover”), podría mostrarse el progreso como un “anillo” que se está completando alrededor del botón (figura 3, izquierda); o de manera similar, si desea usar un gesto “empujar” (mover la mano hacia adelante sobre el botón, gesto “Push”) para seleccionar dicho botón, podría mostrar el progreso del gesto “llenando” el botón o el cursor con otro color (figura 3, derecha). Las guías de diseño de Kinect para Windows (Microsoft Corporation, 2013) y (Argelaguet & Andujar, 2013) proporcionan más recomendaciones para el uso adecuado del feedback.
Un gran desafío al momento de diseñar una interfaz basada en gestos sin contacto es el conjunto de gestos que se utilizarán. Este conjunto de gestos es conocido con el nombre de vocabulario de gestos (traducido del Inglés gesture vocabulary (Nielsen, Störring, Moeslund, & Granum, 2004)). Los gestos seleccionados deberían ser fáciles de realizar para el usuario y la aplicación debe poder reconocerlos.
Por otro lado, es necesario tener en cuenta que la cantidad de gestos a utilizar no puede ser ilimitada. Usar una mayor cantidad de gestos no sólo puede representar un problema para el usuario porque tiene que recordarlos sino también para que la aplicación pueda reconocerlos (Jégo, Paljic, & Fuchs, 2013). Varios estudios relacionados a la cantidad de gestos que el usuario puede recordar han sido realizados (Nacenta, Kamber, Qiang, & Kristensson, 2013; Jégo, Paljic, & Fuchs, 2013); sin embargo, no existe un número fijo. Por otro lado, teniendo en cuenta la capacidad de la memoria de trabajo un número razonable podría ser 7±2 gestos (LaViola & Keefe, 2011). Una forma de superar los límites de la cantidad de gestos que los usuarios pueden recordar es utilizar gestos definidos por ellos mismos (Vatavu, 2012; Wu & Wang, 2012). El problema de esta opción es que no es adecuada para aplicaciones enfocadas a las salas de clases porque varias personas utilizarán la misma aplicación, incluso al mismo tiempo, y los gestos definidos por uno pueden no ser los deseados y/o recordados por otros.
Sin lugar a dudas, la forma más rápida de seleccionar los gestos a utilizar es basarse en trabajos similares. La tabla 2 muestra algunos de los gestos utilizados en estudios relacionados así como también las acciones para las cuales fueron utilizados. Los estudios incluidos en la tabla estuvieron enfocados a desarrollar algún tipo de aplicación para algún propósito particular y no estudiar los gestos usados (por ejemplo, en base al tiempo requerido para realizarlos o su dificultad). Además, los gestos mencionados son realizados con una mano. Es importante mencionar también que la mayoría de estos gestos han sido utilizados en sistemas comerciales como puede verse en (Walter, Bailly, Valkanova, & Müller, 2014).
Aunque este conjunto de gestos puede utilizarse para cubrir diversas funcionalidades de aplicaciones para el aula, existen ciertas limitaciones. Primero, la interpretación que los usuarios le den a los gestos depende de su cultura. Segundo, los diseñadores de software pueden necesitar incluir otros gestos. Por lo tanto, una mejor alternativa podría ser utilizar métodos creados para diseñar vocabularios de gestos.
Dos métodos son los más utilizados para escoger el vocabulario de gestos. El primero (Nielsen, Störring, Moeslund, & Granum, 2004) es un procedimiento que consta de cuatro pasos: 1) Encontrar las funciones de la aplicación que se llevarán a cabo con la ejecución de los gestos. 2) Encontrar gestos coherentes que representen las acciones del paso 1. Esto puede realizarse con la participación de personas en entrevistas o experimentos en escenarios similares a los que se desea representar en la aplicación. 3) Procesar los datos recolectados para extraer el vocabulario de gestos. 4) Evaluar los gestos seleccionados en base a los siguientes atributos: interpretación semántica, generalización, intuición, aprendizaje y memoria, estrés. Luego, los gestos con los mejores puntajes son seleccionados. Además, pueden llevarse a cabo varias evaluaciones con personas para analizar la función, la comprensión y estrés del vocabulario de gestos diseñado.
El otro método (Wobbrock, Morris, & Wilson, 2009) fue originalmente propuesto para diseñar gestos para el uso de aplicaciones para superficies horizontales interactivas (o tabletop). Posteriormente, la utilidad de este método fue verificada para gestos sin contacto al aplicarse en la selección de los gestos para controlar un televisor (Vatavu, 2012). El método se basa en las opiniones de usuarios no técnicos sobre el efecto de un gesto y luego preguntarles sobre la causa que debería tener la ejecución de ese gesto. El conjunto final de gestos se elabora a partir de los puntajes que tengan los gestos para cada comando.
También existen otras opciones para seleccionar los gestos a utilizar en la aplicación y que están basadas en ciertas características de los gestos tales como la calidad (Barclay, Wei, Lutteroth, & Sheehan, 2011) y la dificultad (Erazo & Pino, 2014). Estos métodos están basados en modelos matemáticos que permiten calcular un valor para cada gesto, compararlo con otros y luego seleccionar aquellos que tienen un mejor puntaje. En la sección 5.1 se abordan otros modelos para evaluación de interfaces sin contacto.
Otro aspecto a tener en cuenta al diseñar una interfaz basada en gestos sin contacto es el espacio o área en la cual interactuará el usuario. Este espacio es conocido como espacio gestual (gesture space (McNeil, 1992)), espacio de control (control space (Argelaguet & Andujar, 2013)) o zona de interacción física (Physical Interaction Zone, PHIZ (Microsoft Corporation, 2013)). El espacio gestual define el alcance de las acciones de los usuarios (Argelaguet & Andujar, 2013); es decir, el espacio en el cual pueden realizar los gestos para que sean reconocidos por la aplicación. Pensando en el aula, la selección del espacio gestual adquiere más importancia especialmente si interactuará más de un usuario a la vez y estos están muy cercanos para realizar las acciones pertinentes.
Diferentes propuestas referentes al espacio gestual pueden ser utilizadas. La primera idea proviene de la realización de gestos como parte de una conversación (McNeil, 1992). El uso de este tipo de espacio gestual puede verse en la figura 4. Aunque está representado con un rectángulo, la interacción es posible en tres dimensiones. Una segunda opción es usar un ortoedro centrado en el punto medio entre los dos hombros de la persona donde cada cara es igual a la longitud de la extremidad superior de la persona (Erazo & Pino, 2014). Otra alternativa es la utilizada como parte del SDK para Kinect. En este caso, la PHIZ se extiende aproximadamente desde la cabeza hasta el ombligo del usuario y tiene forma curva (Microsoft Corporation, 2013). Adicionalmente, también se puede utilizar la zona de confort (Kölsch, Beall, & Turk, 2003), el espacio que está alrededor del usuario (Walter, Bailly, Valkanova, & Müller, 2014) u otras como las descritas en (Argelaguet & Andujar, 2013; Garzotto & Valoriani, 2013).
La selección del espacio gestual a utilizar depende de las necesidades propias; es decir, de los requerimientos de la aplicación. Suponiendo que la aplicación será utilizada por un estudiante que estará de pie delante de sus compañeros, sin que el espacio sea una limitación, podría utilizarse como espacio gestual todo el alcance que se tenga con los brazos (Erazo & Pino, 2014). Por el contrario, si el estudiante interactuará con la aplicación desde su asiento, este enfoque podría resultar problemático debido a que normalmente otros estudiantes estarán sentados en los asientos contiguos. En este caso, usar la PHIZ sería una mejor elección.



Además de definir el espacio de interacción se debe tener en cuenta también la relación control-display (o CD ratio). La razón CD determina la forma en que los movimientos realizados de las manos son traducidos en movimientos en la pantalla. Si la razón CD es igual a 1 significa que el movimiento es el mismo en el espacio gestual y en la pantalla (similar a mirarse en un espejo). Si esta razón es menor a 1, los movimientos son escalados, y al contrario si es mayor a 1. Desde luego, la razón CD puede influir en la interacción y en el rendimiento del usuario (Argelaguet & Andujar, 2013) pero ese análisis está fuera del alcance de este trabajo.
Otro aspecto de diseño a considerar y que va de la mano del feedback es la forma de representar al usuario. Esta representación puede realizarse de tres maneras: un cursor que represente la mano del usuario (como en la figura 3), mediante un avatar (por ejemplo, la imagen central de la figura 4) o en forma de espejo (por ejemplo, la imagen de la izquierda en la figura 4). El uso de una u otra depende de los requisitos de la aplicación. Por ejemplo, en el caso de una aplicación de anatomía sería necesario visualizar el cuerpo de la persona para que pueda apreciar las diferentes partes del cuerpo (Blum, Kleeberger, Bichlmeier, & Navab, 2012), pero en el caso de estar controlando un software de presentaciones (Lei & Makino, 2014) usar un cursor podría ser más adecuado. En forma alternativa y/o complementaria, se puede optar por incluir un avatar en miniatura para permitir al usuario observar sus movimientos.
Es necesario tener presente también que, a diferencia de otros tipos de interacción, los diseños deben realizarse pensando en disminuir la fatiga. Aunque no es esperarado que los usuarios empleen aplicaciones de este tipo en las salas de clases por periodos de tiempo prolongados, algunas recomendaciones que pueden ayudar a minimizar la fatiga son: permitir que el usuario mueva su mano a una posición de relajación (por ejemplo, abajo junto a las caderas) o no forzarlo a mantener su mano por largos periodos de tiempo en el aire (Ren & O'Neill, 2013), evitar movimientos cruzados (Ren & O'Neill, 2013; Polacek, y otros, 2012) y evitar el uso de movimientos y/o gestos que demanden mucha precisión (Ren & O'Neill, 2013). En forma adicional, se puede recurrir a alguna métrica para cuantificar y analizar la fatiga (Hincapié-Ramos, Guo, Moghadasian, & Irani, 2014).
Evaluar la interfaz diseñada es de vital importancia para que el producto desarrollado sea exitoso. Para el efecto, lo habitual es llevar a cabo evaluaciones de usabilidad. La usabilidad se refiere a qué tan bien los usuarios pueden utilizar las funcionalidad de un software (Nielsen J., 1994). La usabilidad está asociada a los siguientes atributos de las aplicaciones: facilidad de aprender, eficiencia al utilizarlo, facilidad de recordar la forma de usarlo, errores y satisfacción del usuario (Nielsen J., 1994). Diferentes métodos pueden utilizarse para evaluar la usabilidad de interfaces basadas en gestos sin contacto, algunos requieren la participación de usuarios y otros no. A continuación se describen algunas opciones de índole general que podrían emplearse con aplicaciones para las aulas de clase.
Las interfaces gestuales habitualmente son evaluadas con la participación de usuarios, sin embargo también existe la posibilidad de hacerlo sin ellos; es decir, utilizando modelos (MacKenzie, 2003). La evaluación basada en modelos es muy utilizada en HCI. Los modelos pueden ser cualitativos (proporcionan un marco de trabajo para reflexionar sobre problemas de la interfaz) y cuantitativos (basados en expresiones matemáticas para hacer predicciones). Los modelos son útiles en el diseño y evaluación de aplicaciones proporcionando una base para analizar y mejorar problemas de las interfaces (MacKenzie, 2003). Esto es especialmente útil en etapas tempranas de diseño, como un paso previo a la evaluación con usuarios.
Uno de los modelos más utilizados para evaluar interfaces sin contacto es la Ley de Fitts (Fitts, 1954). La Ley de Fitts permite estimar el tiempo requerido para apuntar a un objetivo en base a su tamaño y la distancia hasta él (Rogers, Sharp, & Preece, 2002). Matemáticamente se expresa mediante la ecuación:  , donde, a y b son constantes que deben calcularse empíricamente, A es la distancia desde el punto inicial hasta el objetivo, W es el ancho del objetivo y T es el tiempo necesario para completar el movimiento. Esto permite analizar el tamaño de los controles a utilizar y el lugar donde podrían ser colocados para obtener un mejor rendimiento. La utilidad de este modelo ha sido comprobada también para la interacción sin contacto (Pino, Tzemis, Ioannou, & Kouroupetroglou, 2013; Sambrooks & Wilkinson, 2013; Zeng, Hedge, & Guimbretiere, 2012; Polacek, y otros, 2012; Schwaller & Lalanne, 2013). A más de estimar el tiempo, también se ha empleado para comparar dispositivos (Pino, Tzemis, Ioannou, & Kouroupetroglou, 2013; Polacek, y otros, 2012), diferentes gestos para la selección de los objetivos (Schwaller & Lalanne, 2013) y diferentes estilos de interacción (Sambrooks & Wilkinson, 2013). Por lo tanto, la Ley de Fitts puede utilizarse para analizar y mejorar los diseños de interfaces basadas en gestos sin contacto pero limitadas a tareas de apuntar y seleccionar.
, donde, a y b son constantes que deben calcularse empíricamente, A es la distancia desde el punto inicial hasta el objetivo, W es el ancho del objetivo y T es el tiempo necesario para completar el movimiento. Esto permite analizar el tamaño de los controles a utilizar y el lugar donde podrían ser colocados para obtener un mejor rendimiento. La utilidad de este modelo ha sido comprobada también para la interacción sin contacto (Pino, Tzemis, Ioannou, & Kouroupetroglou, 2013; Sambrooks & Wilkinson, 2013; Zeng, Hedge, & Guimbretiere, 2012; Polacek, y otros, 2012; Schwaller & Lalanne, 2013). A más de estimar el tiempo, también se ha empleado para comparar dispositivos (Pino, Tzemis, Ioannou, & Kouroupetroglou, 2013; Polacek, y otros, 2012), diferentes gestos para la selección de los objetivos (Schwaller & Lalanne, 2013) y diferentes estilos de interacción (Sambrooks & Wilkinson, 2013). Por lo tanto, la Ley de Fitts puede utilizarse para analizar y mejorar los diseños de interfaces basadas en gestos sin contacto pero limitadas a tareas de apuntar y seleccionar.
Debido a la limitación de la Ley de Fitts para analizar otros tipos de gestos, puede recurrirse al uso de otros modelos como (Barclay, Wei, Lutteroth, & Sheehan, 2011). Este modelo permite determinar la calidad de los gestos, la usabilidad de la interfaz e identificar problemas con interfaces basadas en gestos. Cuatro factores son tomados en cuenta para determinar la calidad de los gestos (fatiga, naturalidad, duración y precisión). Involucrando la participación de personas y utilizando las fórmulas propuestas, pueden evaluarse los gestos seleccionados y la interfaz en general.
Aunque los modelos descritos pueden emplearse para evaluar diseños iniciales de las interfaces de usuario, permitiendo ahorrar tiempo y costos por no requerir la participación de personas, no son suficientes para analizar otras posibilidades de interacción. Por ejemplo, ninguno de los modelos mencionados permite estimar el tiempo para realizar gestos de dibujos en el aire.
Como se mencionó antes, la participación de usuarios en la evaluación de las interfaces sin contacto es el método más utilizado actualmente. Lógicamente, varias opciones pueden emplearse, especialmente adoptando los métodos de evaluación de usabilidad usados con otros tipos de interfaces. Observar a los usuarios, realizar entrevistas, preguntar a expertos, aplicar cuestionarios son algunos de los métodos que podrían aplicarse (Rogers, Sharp, & Preece, 2002).
Específicamente, dos de estos métodos que pueden ser usados sin mayores inconvenientes para evaluar la interacción mediante gestos sin contacto son las heurísticas de evaluación de Nielsen (Nielsen J., 1995) y el estándar ISO 9241 parte 9 para evaluar el rendimiento de dispositivos de apuntar. Un ejemplo del uso de las diez heurísticas de Nielsen puede encontrarse en (Erazo O. , Pino, Pino, & Fernández, 2014) junto con el correspondiente cuestionario aplicado (parte 2 del cuestionario). Por otro lado, el uso del estándar ISO 9241 parte 8 requiere también la aplicación de un cuestionario. En (Douglas, Kirkpatrick, & MacKenzie, 1999) se puede encontrar un ejemplo de este cuestionario que puede ser fácilmente adaptado para evaluar la operación física, fatiga y confort, velocidad y precisión, y usabilidad general, todas según la percepción del usuario. En los dos casos se utiliza una escala de Likert (de cinco o siete puntos) para responder.
Teniendo en cuenta que existen muchos estudios referentes a interfaces basadas en gestos sin contacto, se ha llevado a cabo una revisión bibliográfica orientándola a la creación de aplicaciones de este tipo para ser usadas en las salas de clases. Las aplicaciones propuestas en los estudios revisados como parte de este trabajo pueden servir de ejemplo para el desarrollo de nuevas aplicaciones. Además, si se aplican los principios de diseño y se siguen las recomendaciones propuestas es posible conseguir mejores diseños de interfaces de este tipo. Varios aspectos han sido discutidos incluyendo la forma de captar los movimientos del usuario y reconocer sus gestos. Dependiendo del tipo de aplicación a desarrollar, también podrían utilizarse algunos de los gestos descritos para las respectivas acciones, o crear un vocabulario de gestos a la medida. Desde luego, el diseño resultante debe ser evaluado para determinar su rendimiento. Para esto se han descrito algunos métodos basados y no basados en la participación de usuarios, y que pueden ser usados en etapas tempranas de diseño y/o luego de implementar un prototipo o la aplicación deseada. Es la evaluación la que conducirá a determinar la calidad del producto elaborado. Aunque no es guía completamente detallada, esta revisión podría constituirse en una base a partir de la cual investigadores y diseñadores de software puedan construir sus productos.
Teniendo en cuenta que la mayoría de estudios revisados no están enfocados a educación (en general), y a las aulas de clase en particular, el análisis y la discusión se realizaron pensando en este tipo de escenarios. Sin embargo, los aspectos aquí discutidos podrán ser utilizados también para el diseño de interfaces para otros tipos de aplicaciones con el mismo estilo de interacción.
Microsoft Corporation. (2013). Kinect for Windows Human Interface Guidelines v1.8.0. http://msdn.microsoft.com/en-us/library/jj663791.aspx.
Nielsen, J. (1995). 10 Usability Heuristics for User Interface Design. http://www.useit.com/papers/heuristic/heuristic_list.html.